반응형
react의 기본구조는 불편해서 개발자는 쉽게 사용하기 위해 jsx를 사용한다.
jsx의 문법은 html과 비슷하여 사용하기 더 편리하다.
jsx를 가져오고 html에 root라는 id를 가진 div를 가져왔다.

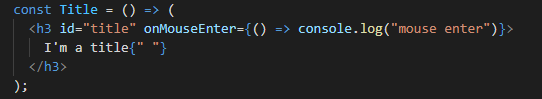
jsx문법을 이용해 작성

->jsx로 변형된다면 Title을 h3생각하고 보면된다.

botton을 jsx이용해 작성 ->jsx 로 react구조로 변형된다면


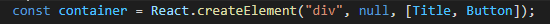
jsx방식으로 구성해준다. Container를 함수로 구현

->jsx로 변형된다면 이런구조

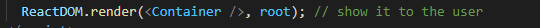
이를 html에 렌더링 해준다.


() => 의 구조를 모른다면 function으로 생각하면된다.

반응형
'Front > react' 카테고리의 다른 글
| [오류해결] To address all issues (including breaking changes), run: npm audit fix --force (0) | 2024.01.19 |
|---|---|
| [React] Typo in static class property declaration 해결 (0) | 2022.04.13 |
| prop-types 설치하기 (0) | 2022.04.13 |
| img elements must have an alt prop, either with meaningful text, or an empty string for decorative images 경고 (0) | 2022.04.11 |
| react 18 렌더링 변화 (0) | 2022.04.07 |